가상 클래스와 가상요소에 대해 알아보겠습니다.
가상이라는 단어가 붙었다고 한다면 존재하지 않지만 존재하는것으로 간주한다는 의미입니다.
가상 클래스와 가상 요소는 많은 종류를 가지고 있는데 포스트에서는 사용 빈도가 높은 것들을 몇가지만 소개하겠습니다.
1. 가상 요소
우선 가상 요소부터 다루어 보도록 하겠습니다.
가상 요소는 문서의 내용에서 원하는 부분에만 스타일을 적용시키기 위한 용도입니다.예를들면, 첫 번째 글자 라던가, 문장의 앞 부분과 같은 부분입니다.가상 요소는 '::'을 이용해서 작성하는데 콜론을 한 번 써도 되지만 이후에 나오는 가상 클래스와의 구분을 위해 콜론을 두 번 사용하는 것을 강력히 권고합니다.
1-1. 첫 번째 줄, 혹은 첫 번째 글자에 스타일 적용하기
우선, 첫 번째 글자 가상 요소는 해당 요소의 첫 번째 글자에만 스타일을 적용하게됩니다. 태그내에서 첫 번째 글자를 지칭하는 요소는 없기 때문에 가상 요소를 사용하게 됩니다.
해당 스타일이 적용되기 위해서는 반드시 그 요소의 첫 문장의 첫 번째글자 이여야 하며 <br>등으로 첫 번째 줄에 존재하지 않을 경우에는 적용되지 않습니다.
::first-letter { 속성: 속성 값; }
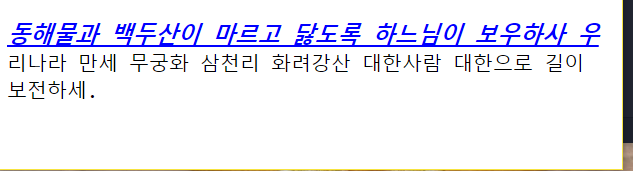
아래 예제에서는 p태그의 첫 번째 글자에 스타일을 적용하겠다고 선언한 모습입니다.

결과에 보이는대로 p태그의 첫 번째 줄의 첫 번째 글자 가상요소만 효과가 적용되었고, 줄바꿈이 일어나거나 첫 번째 문장이 아닌경우에는 스타일이 적용되지 않았음을 볼 수 있습니다.
첫 번째 줄 가상 요소는 첫 번째 줄에 스타일이 따로 적용되며, 사용하는 PC의 해상도나 사용 기기에 따라 줄이 달라지기 때문에 가상 요소를 사용하면 자동적으로 스타일이 적용되게 됩니다.
::first-line {속성: 속성 값;}



이와 같이 첫 번째 줄 가상 요소를 이용하면 화면 크기에 따라 자동적으로 적용 범위가 바뀌는 것을 알 수 있습니다.
추가로, 첫 번째 줄 가상 요소는 사용가능한 속성이 제한되어 있는데 그들은 다음과 같습니다.
| 속성 | 속성 설명 |
| font | 첫 번째 줄의 폰트 글자 속성을 변경합니다. |
| color | 첫 번째 줄의 글자 색상을 변경합니다. |
| background | 첫 번째줄의 배경 색상을 변경합니다. |
| word-spacing | 첫 번째줄의 단어 간격을 변경합니다. |
| letter-spacing | 첫 번째줄의 문자 간격을 변경합니다. |
| text-decoration | 첫 번째줄의 문자에 특수 효과를 부여합니다. |
| vertical-align | 첫 번째줄의 수직 정렬을 설정합니다. |
| text-transform | 첫 번째줄의 텍스트 설정을 변경합니다. (소문자를 대문자로 변경 등) |
| ling-height | 첫 번째줄의 높이를 설정합니다. |
| text-shadow | 첫 번째줄에 그림자 효과를 부여합니다. |
| clear | 첫 번째줄의 지정된 부분에 다른 내용이 오지 못하게 합니다. |
1-2. 내용의 앞과 뒤에 내용 추가하기
이 가상 요소는 특정 요소의 앞또는 뒤에 다른 내용을 더 할 수 있게 해줍니다.
::before { 추가 할 내용; }
::after { 추가 할 내용; }
추가 할 내용은 content라는 속성으로 따로 존재하고 속성 값에 문장이나 이미지, 링크등이 삽입 가능합니다.
아래 예제에서는 content 속성으로 문자열을 추가하고 그 문자열에 색상 속성을 입힌 모습입니다.

1-3. 그 외의 가상 요소들
방금 본 네 가지의 요소들이 대표적으로 쓰이는 가상 요소이고 그외에도 많은 가상 요소들이 존재합니다. 아래 링크에서 가상 요소에 대한 설명과 더 많은 요소들을 소개해주고 있습니다.
developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements
Pseudo-elements
A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of the selected element(s). For example, ::first-line can be used to change the font of the first line of a paragraph.
developer.mozilla.org
2. 가상 클래스
가상 클래스는 그룹으로 묶일 수 있는 요소를 하나로 만들어주는 가상의 클래스입니다. 위에서 본 가상 요소와 달리 한개의 콜론으로 표시합니다.
예를들어 링크를 만드는 <a>태그는 클릭이 가능합니다. 이 태그에서의 동작은 기본상태, 마우스를 올려 놓은 상태, 클릭한 상태, 클릭 한 이후의 상태로 나뉘어 지는데 이들을 상태별로 묶어서 스타일을 적용하는 것이 가상 클래스입니다.
2-1. 동작에 따른 가상 클래스
동작이라는 것은 웹에서 하는 모든 행동입니다. 대표적으로 위에서 예시로든 링크에 마우스를 올리거나 클릭하거나 하는 행동들을 웹 브라우저 상에서의 동작이라고 합니다.
- 링크 가상 클래스-
:link { }
:visited { }
:link는 사용자가 방문하지 않았을 때, 즉, 기본 상태를 의미하는 가상 클래스 입니다. 링크의 기본 값은 파란색 글씨와 밑줄인데 이를 변경하기 위해 사용합니다.

:visited는 사용자가 방문한, 즉, 클릭등을 한 이후의 상태를 의미하는 가상 클래스입니다. 방문한 링크의 기본 값은 보라색 글씨와 밑줄인데 이를 변경하기 위해 사용합니다.

- 동적 가상 클래스-
:hover { }
:active { }
:focus { }
이들은 마우스 움직임에 따라 스타일이 변화하는 가상 클래스들입니다.
:hover는 해당 요소 위로 마우스 커서를 올렸을 때의 가상 클래스 입니다. 예시는 링크로 들겠지만, 실제 사용은 링크 뿐만 아니라 일반 텍스트에도 적용이 가능합니다.

:active는 해당 요소를 클릭한 상태의 가상 클래스 입니다.

:focus는 요소에 포커스(초점)가 맞춰줬을 때의 가상 클래스입니다. 포커스가 맞춰줬다는 것은 텍스트 필드란에서 탭을 통한 이동이나 입력을 위한 클릭 같은 경우를 의미합니다.

지금 까지 배운 동작 가상 클래스를 이용하면 링크를 기본상태 클릭 후 까지의 스타일을 지정할 수 있습니다. 그러나 이 동작은 반드시 순서를 지켜서 선언해 주어야합니다. 그렇지 않으면 가상 클래스가 작동하지 않습니다.
※동작 가상 클래스의 순서
① :link => ② :visited => ③ :hover => ④ :active

2-2. UI의 가상 클래스
:enabled { }
:disabled { }
이 두가지는 해당 요소를 사용 가능할 때와 사용 불가능할 때의 스타일을 나누는 가상 클래스입니다. 가능한 상태는 :enabled, 사용 불가능할 때는 :disabled를 이용합니다.
아래 예제는 두 개의 똑같은 텍스트 필드인데 하나는 입력이 가능하고 하나는 "disabled"속성으로 비활성화 된 텍스트 필드입니다. 활성 상태에 따라서 다른 스타일의 적용이 가능함을 보여줍니다.

:checked { }
:checked는 사용자가 라디오박스 혹은 체크박스에서 선택한 항목에 대해 스타일을 지정하는 가상 클래스입니다.
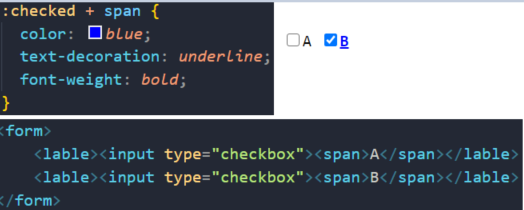
다음 예제는 체크박스에 체크하면 해당 박스의 레이블 텍스트에 스타일을 주는 모습을 보여줍니다.

2-3. 그 외의 가상 클래스들
가상 클래스의 종류는 가상 요소보다 많습니다. 마찬가지로 아래 링크에서 더 많은 가상 클래스에 대해 찾아볼 수 있습니다.
developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-classes
Pseudo-classes
A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s).
developer.mozilla.org
꽤 오랜 포스팅에 걸쳐서 CSS의 기초 토대에 대해 알아보았습니다.
'Programming > HTML, CSS' 카테고리의 다른 글
| [CSS] 웹 폰트 (0) | 2021.01.19 |
|---|---|
| [CSS] 텍스트 스타일 속성1 (0) | 2021.01.18 |
| [HTML/CSS] 색상 표기 (0) | 2020.09.27 |
| [CSS] 셀렉터 3 - 속성 셀렉터 (0) | 2020.09.27 |
| [CSS] 셀렉터 2 - 연결 셀렉터 (0) | 2020.09.26 |




댓글