이번 포스트에서는 태그 내부의 속성에 따라서 스타일을 다르게 적용할 수 있는 속성 셀렉터들에 대해서 다루겠습니다.
같은 태그라도 속성에 따라 다른 스타일을 적용할 수 있기 때문에 더 다채로운 구성이 가능해집니다.
1. 속성 셀렉터의 기본
속성 셀렉터는 기본적으로 다음과 같은 형태를 띕니다.
셀렉터[속성] { 속성: 속성 값; }
[ ]사이에 원하는 속성을 지정하여 효과를 주게 됩니다. 셀렉터를 지정하지 않았을 경우 문서 내의 모든 요소에서 해당 속성을 가진 요소에 스타일이 적용됩니다.
아래 예제는 a태그에 href속성이 존재하면 붉은 글씨로 나타나게 스타일을 적용시킨 모습입니다.

이와같이 href속성이 없을 경우에는 스타일이 지정되지 않아 속성에 따라 다른 스타일을 적용할 수 있음을 보여줍니다.
2. 속성 값에 따른 속성 셀렉터들
2-1. 특정 값을 가지는 속성에 스타일 적용
[속성 = 값] { 속성: 속성 값; }
여러 속성 값 중에서 특정 속성 값을 가진 요소에 스타일 적용할 때 사용합니다. 속성 값이 정확히 일치해야 스타일이 적용됩니다.
아래 예제에서는 a태그에 target속성이 존재하고 그 값이 "_blank"인 속성에만 스타일이 적용되도록 작성했습니다.

일반 태그에는 당연히 아무런 속성도 적용되지 않았고, target속성이 존재하지만 속성 값이 다른 경우에도 스타일이 적용되지 않았습니다. target의 속성 값이 "_blank"인 속성에만 스타일이 적용되었음을 보여줍니다.
2-2. 여러 값을 가질 때 특정 값이 포함된 속성에 스타일 적용
[속성 ~= 값] { 속성: 속성 값; }
여러 속성 값을 갖는 요소에서 특정 속성 값이 있을 경우 스타일을 적용시킬 때 사용합니다. href나 class, id처럼 같은 이름의 속성이지만 값은 여러가지를 가질 경우 특정한 속성 값을 찾아서 적용시킬때 이용합니다.
아래 예제에서는 class속성 값에 "text"라는 속성 값을 가진 속성이 있을때 글자색을 빨갛게 만든 예제입니다.

보시면 하이픈으로 연결된 단어에는 스타일이 적용되지 않음을 볼 수 있습니다. 이 셀렉터는 여러 단어중 지정된 단어가 반드시 일치해야하는 특징을 갖고 있습니다.
2-3. 특정 값이 포함된 속성에 스타일 적용
[속성 |= 값] { 속성: 속성 값; }
속성 값에 특정 값이 포함되어 있을 경우 스타일을 적용합니다. [~=]과의 차이점은 지정된 값이나 "값-"인 경우에도 적용이 되고 공백은 인정하지 않는다는 점입니다.
간단히 말해서 "지정한 값"이나 "지정한 값-"으로 시작되는 요소에 스타일을 적용합니다.

예제에서 2-2에서 본 [속성 ~= 값] { 속성: 속성 값; }과 비교해보면 [속성 |= 값] { 속성: 속성 값; }의 차이점을 볼 수 있습니다.
2-4. 특정 값으로 시작하는 속성에 스타일 적용
[속성 ^= 값] { 속성: 속성 값; }
속성 값이 지정한 특정 값으로 시작하는 경우 스타일을 적용합니다.

예제에서 클래스 속성 값이 소문자 "a"로 시작하는 단어에 배경색, 글자색 스타일을 적용하겠다고 정의했으므로 클래스 속성 값이 소문자 "a"인 클래스 요소에만 스타일이 적용되었음을 볼 수 있습니다.
a로 시작하지 않거나 대문자에는 적용되지 않았습니다.
2-5. 특정 값으로 끝나는 속성에 스타일 적용
[속성 $= 값] { 속성: 속성 값; }
이번에는 반대로 지정한 값으로 끝나는 속성에 스타일을 적용해줍니다.

위의 경우와 마찬가지로 a로 끝나는 단어에만 스타일이 적용됐음을 확인 할 수 있습니다. 역시 대문자에는 반응하지 않았음을 볼 수 있습니다.

참고로, 대문자도 적용을 원하신다면 기본 셀렉터 구간에서 배웠던 그룹 셀렉터 방식을 이용하시면 됩니다.
2-6. 특정 값의 일부가 일치하는 속성에 스타일 적용
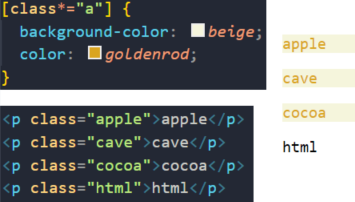
[속성 *= 값] { 속성: 속성 값; }
지금까지 처음과 끝에서 일치를 알아봤다면 이번엔 속성 값 안에서 지정한 값이 존재하면 스타일을 적용합니다.

어느 위치에 있던 "a"가 존재하면 스타일이 적용되었음을 볼 수 있습니다.
'Programming > HTML, CSS' 카테고리의 다른 글
| [CSS] 가상 클래스, 가상 요소 (0) | 2020.09.28 |
|---|---|
| [HTML/CSS] 색상 표기 (0) | 2020.09.27 |
| [CSS] 셀렉터 2 - 연결 셀렉터 (0) | 2020.09.26 |
| [CSS] 셀렉터 1 (0) | 2020.09.25 |
| [CSS] Cascading, 캐스케이딩 (0) | 2020.09.11 |




댓글