지난 포스트에서 보았던 웹에서 폰트를 설정하는 font-family 속성에서 웹 폰트라는 단어가 나왔었습니다.
그래서 이번 포스트에서 웹 폰트를 알아보고 사용법을 알아보고 넘어가겠습니다.
1. 웹 폰트?
"웹 폰트"란 사용자의 컴퓨터에 글꼴을 저장하는 것이 아닌 웹 문서 내부에 글꼴 정보를 저장했다가 사용자가 웹에 접속하면 온라인 서버에 위치한 글꼴을 다운로드하여 보여주게 하는 기능입니다.
2. 왜 사용하는 가?
전에 봤던 font-family 속성에 글꼴을 여러개 지정해놨지만 사용자에 환경에 따라 글꼴이 없는 경우가 발생합니다.
이럴 경우 속성값에 글꼴을 수십가지~ 혹은 그 이상을 기술 해 놓을 수도 있지만, 그렇게 되면 굉장히 비효율적인 작업과정이 발생하게 됩니다. 혹은 글꼴마다 각자 다른 크기와 자간 등을 가졌기 때문에 의도한 모양을 가져갈 수 없기도 합니다. 그래서 이런과정을 줄이고 의도한 디자인을 가져가기 위해서 웹 폰트를 사용합니다.
3. 웹 폰트의 사용
웹 폰트의 사용법은 .ttf(.eot, .woff 등)파일을 직접 삽입하거나, 구글 웹 폰트를 이용하는 방법이 있습니다.
3-1. 직접 폰트를 삽입하는 방법
폰트를 다운로드 받아서 파일내에 직접 저장시키고 링크하는 방법입니다.
폰트를 다운로드 받는다면 기본적으로 .ttf파일이 기본 확장자(TrueType)로 되어있습니다. 그러나 .ttf 확장자는 파일크기가 크기 때문에 .woff나 .eof 확장자로 변경하여 사용하는 것이 좋습니다. 변환은 구글에 ttf 확장자 변경 검색하시면 나옵니다.
사용형태는 다음과 같습니다.
@font-face {
font-family: 글꼴 이름;
src:url(글꼴 파일 경로) format(파일 확장자 유형); <- 파일이 여러개면 쉼표로 구분하여 추가 가능!
}
셀렉터 {
font-family: 글꼴 이름;
}
※ 주의할 점
폰트도 누군가의 창작물이고 저작권이 존재하기 때문에 무단으로 변환하는 경우 저작권에 위배되기 때문에 사전에 주의하여 알아보고나서 변환/사용 해야합니다.
3-2. 구글 웹 폰트 이용하기
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
위 사이트에 들어가서 원하는 폰트를 클릭하면 아래와 같은 화면이 뜹니다. 여기서는 나눔고딕을 이용하겠습니다.

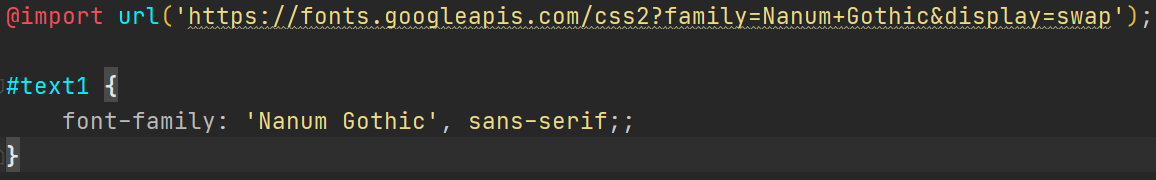
Select this style을 고르시면 옆에 탭이 뜹니다. 탭 내부의 내용을 복사 붙여넣기 하여 이용하시면 됩니다.
<link>는 html에 직접 삽입할 때, @import는 css에 삽입할 때 주로 이용합니다.(당연히 @import도 html의 <style>태그 내부에 삽입 가능합니다.)


이것으로 웹 폰트에 대해 알아보고 사용법도 간략하게나마 알아보았습니다.
'Programming > HTML, CSS' 카테고리의 다른 글
| [CSS] 배경 관련 속성 (0) | 2021.01.22 |
|---|---|
| [CSS] 텍스트 스타일 속성 2 (0) | 2021.01.21 |
| [CSS] 텍스트 스타일 속성1 (0) | 2021.01.18 |
| [CSS] 가상 클래스, 가상 요소 (0) | 2020.09.28 |
| [HTML/CSS] 색상 표기 (0) | 2020.09.27 |




댓글