시맨틱 태그란, 태그만을 봤을 때 브라우저가 구성된 구조를 알 수 있는 태그를 말합니다.
웹 페이지의 구성요소로써는 티스토리 블로그메인을 기준으로 블로그의 이름과 배너를 보여주는 헤더, 블로그의 내용을 표시하는 콘텐츠, 프로필과 블로그의 메뉴등을 표시하는 사이드바, 저작권표시나 블로그 저자에 대한 정보를 갖는 푸터의 네가지 구성으로 되어있습니다.(블로그 구성 설정에 따라 다를 수 있습니다.)
지난 포스트의 div와 span처럼 시맨틱 태그에는 자체적으로 기능은 없고 구조를 구분할 때 사용합니다.
같은 구조를 구분하는 태그인데 div와의 차이점은 무엇일까요?
우선 시맨틱 태그들은 전체적인 구조를 구성할 때 이용합니다. 반면에 div태그는 각 구조안의 몇몇 콘텐츠들을 묶어서 따로 CSS효과를 적용할 때 사용하게 됩니다.
이제 시맨틱 태그들을 알아보겠습니다.
<header> : 브라우저의 헤더부분을 나타내는 태그입니다. 사이트의 로고나 메뉴, 검색 브라우저의 검색창들이 보편적으로 <header>태그에 포함되어있습니다.
<nav> : 같은 사이트 내부의 다른 문서나 다른 사이트로 연결 해주는 링크들을 모아놓은 태그입니다. 웹 사이트에서 보이는 상단 메뉴바들이 nav로 묶인 링크들입니다. 상단바로 많이 쓰이지만 독립적인 태그이기 때문에 브라우저의 어느 부분에 와도 상관없는 태그입니다.
<section> : 콘텐츠가 주로 표시되는 영역을 나타내는 태그입니다. 주로 문서 페이지를 묶으며 <h>제목태그와 함께 쓰입니다.
<article> : 콘텐츠가 브라우저와는 달리 독립적인 콘텐츠로 구성될 때 사용하는 태그입니다. article태그로 묶는 콘텐츠는 현재 문서뿐 만이아니라 다른 문서로 옮겨져도 콘텐츠의 형태를 갖고 있을 때 묶어줍니다.
※article태그의 내부에 section태그가 삽입되거나, section태그 내부에 article태그가 삽일될 수 있습니다.
<aside> : 태그의 단어 뜻처럼 본문외의 내용들을 묶은 태그입니다. 사이드바나, 중요성이 덜한 인용문,사진등 본문의 콘텐츠에 비해 중요성이 떨어지는 내용들을 이 태그로 묶습니다.
<footer> : 브라우저 제일 아랫부분의 정보표시 콘텐츠를 묶어주는 태그입니다. 정보표시라 함은 브라우저의 작성자 정보나, 사업자정보 등을 기재합니다.
<address> : 연락 주소를 표기하는 태그입니다. 브라우저에 대한 정보를 연락하는 연락 주소를 넣습니다.
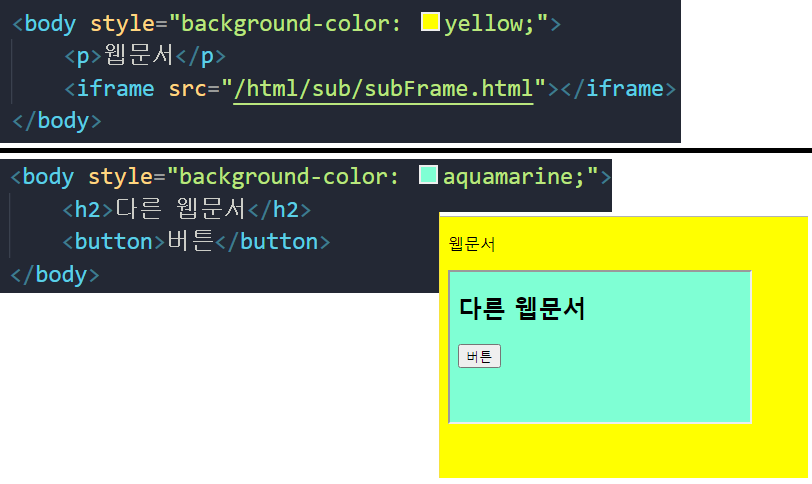
추가적으로 콘텐츠를 작성하면서 텍스트나 미디어로 된 콘텐츠를 넣어도 되지만 다른 문서를 삽입할 수 도있습니다. 웹 브라우저문서 내부에 다른 웹 문서를 포함시켜 보여주는 것을 '인라인 프레임'이라고 합니다.
<iframe> : 인라인 프레임을 웹에 삽입합니다.

이하는 <iframe>의 속성입니다.
- width, height : 각각 너비와 높이를 지정합니다.
- name : 프레임의 이름을 지정합니다.
- src : 프레임에 포함될 문서의 주소를 지정합니다.
- seamless : 위 사진에 보이는 테두리를 지워줍니다. 속성값이 따로 없어 seamless만 기입하면 됩니다.
'Programming > HTML, CSS' 카테고리의 다른 글
| [CSS] CSS (0) | 2020.09.09 |
|---|---|
| [HTML] 미디어 관련 태그 (0) | 2020.09.03 |
| [HTML] 공간 분할 태그, 레이어 나누기 div와 span (0) | 2020.08.28 |
| [HTML] 폼 요소 4, <input type="">의 속성 값 (0) | 2020.08.27 |
| [HTML] 폼 요소 3, 폼 요소의 속성들 (0) | 2020.08.27 |




댓글