지난 포스트로 html의 대표적으로 많이 사용되는 태그들을 알아보았었습니다. html과 짝꿍을 이루며 등장하는 css를 이번포스트부터 다뤄보려고 합니다. html이 웹에서 기본 구조를 담당하고 있다면 css는 웹의 디자인적 요소들을 담당하고 있습니다.
CSS(Cascading Style Sheet)는 디자인적 요소를 html에서 분리시켜 주는 역할을 합니다. html과 스타일요소가 함께 쓰인다면 html문서는 굉장히 난잡하고 관리하기 어려워집니다. 그래서 css를 통해 스타일을 따로 관리하게 됩니다.
스타일을 따로 관리한다면, 기능적 요소를 수정할때는 html문서만 수정할 수 있는 장점이 있습니다. 반대로 스타일요소는 css파일로 따로 관리하기 때문에 같은 html문서라도 css설정에 따라서 다른 디자인을 가진 브라우저를 만들 수 있게됩니다.
이번 포스트에서는 css의 개요만 다루겠습니다.
우선 css의 형태는 다음과 같습니다.

셀렉터(selector, 선택자)란, 스타일을 적용할 요소를 지정하는 요소입니다. 셀렉터 뒤에 따라나오는 중괄호 내부의 속성과 속성값이 요소의 스타일을 결정하게 됩니다. 셀렉터는 종류가 많고 용도에 맞게 사용해야하기 때문에 셀렉터에 대한 내용은 다른 포스트에서 종류와 함께 다시 알아보도록 하겠습니다.
속성은 어떤 요소에 적용될 수 있는 기능입니다. 요소마다 적용될 수 있는 스타일속성이 다릅니다.
속성값은 속성에 적용될 값을 지정합니다. 이 속성값에 따라 요소의 속성이 변하게 됩니다.
반드시 하나의 속성:속성값 쌍이 나온후에 세미콜론을 붙여주셔야합니다.
스타일을 알아보았으니 이번에는 스타일을 적용하는 방법에 대해서 알아보도록 하겠습니다. 스타일을 적용하는 방법으로는 다음과 같은 3가지가 있습니다.
-
인라인 스타일
-
내부 스타일 시트
-
외부 스타일 시트
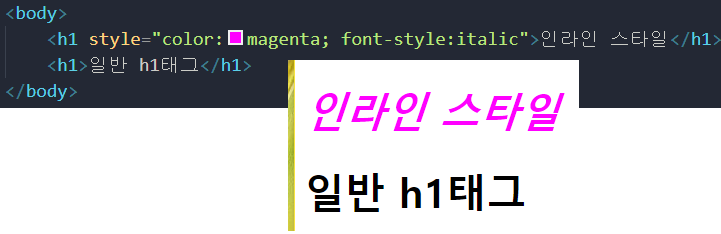
1. 인라인 스타일
인라인은 말그대로 스타일 시트를 이용하지 않고 태그에 바로 스타일을 적어 주는 방법입니다. 적용하고 싶은 태그 내부에 style속성을 추가해 효과를 줄 수 있습니다. 간단한 스타일에만 적용합니다.

마찬가지로 세미콜론으로 속성:속성값 쌍을 구분합니다.
2. 내부 스타일 시트
우선 스타일 시트란, 스타일들을 관리하기 쉽게 html문서 내부의 한 부분에 모아둔 것을 의미합니다. 내부 스타일 시트는 <head></head>태그 사이에 넣습니다.
내부 스타일 시트는 <style></style>이라는 태그로 이 문서에서 해당 스타일을 사용하겠다 하고 선언하고 사용합니다.

3. 외부 스타일 시트
내부 스타일 시트같은 경우에는 스타일이 사용된 현재 html문서에서만 스타일 적용됩니다. 그러나 대부분의 웹문서는 html문서 하나로 이루어져 있지않고 여러개의 html문서를 가지고 있습니다. 그리고 그 html문서들은 통일된 스타일을 가지고 있는데 이럴때마다 내부에 스타일 선언을 할 경우 굉장히 비효율적이고 수정하기도 어렵게 됩니다. 그래서 외부 스타일 시트를 이용하면 편하게 스타일들을 적용하고 관리할 수 있습니다.
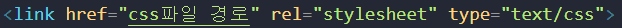
외부 스타일시트는 파일명.css라는 파일 확장자를 가지고 있고, 외부 스타일 시트의 적용법은 <link>태그를 통해 경로를 지정해주어 연결합니다.



오늘 포스트에서는 CSS의 개요와 기본적인 형태들에 대해서 알아봤습니다.
css는 오류가 나도 오류 표시를 해주지 않기 때문에 실수가 발생하면 찾기가 어려워지므로 기본에 대한 이해를 바탕으로 접근해야한다고 생각합니다.
'Programming > HTML, CSS' 카테고리의 다른 글
| [CSS] 셀렉터 1 (0) | 2020.09.25 |
|---|---|
| [CSS] Cascading, 캐스케이딩 (0) | 2020.09.11 |
| [HTML] 미디어 관련 태그 (0) | 2020.09.03 |
| [HTML] 시맨틱 태그들 (0) | 2020.09.02 |
| [HTML] 공간 분할 태그, 레이어 나누기 div와 span (0) | 2020.08.28 |




댓글