Programming/Javascript
[Javascript] 템플릿 문자열 (ES2015)
Bam_t
2021. 5. 4. 15:40
728x90
앞으로 몇 포스트간에 걸쳐 ES2015에서 등장한 문법을 몇가지 소개하려고 합니다.
앞선 포스트들에서 이미 소개한 것도 있을 것이고, 소개하지 않은 것들도 있을 것 입니다.
왜 이 문법들을 다시 혹은 새롭게 소개하냐면, 자바스크립트 기초 이후 Node.js나 리액트와 같은 프레임워크 등에서 ES2015(ES6)의 문법들을 이용해서 계속 사용하고 있기 때문에 저도 정리의 필요성을 느끼고, 독자분들에게도 알고 넘어가면 좋겠다고 생각했기에 이렇게 포스트를 다시 빼서 작성하게 되었습니다.
템플릿 문자열의 존재는 기존 자바스크립트에서는 문자열의 표현이 복잡했기 때문입니다.
let str = '막대사탕';
let price = 1000;
let msg = str + '의 가격은 ' + price + '원 입니다.';
console.log(msg);
변수와 문자열을 연결하기 위해 결합(+)연산자를 이용했고, 문자열에 따로 작은따옴표 까지 표시해주어야 하기 때문에 문자열의 구조가 복잡해 질수록 복잡한 양상을 띄게 됩니다.
이러한 점을 해결하기 위해 ES2015에서는 템플릿 문자열을 지원하고 있습니다.
사용법은 백틱(`)(백쿼트라고도 하는데도 있네요.)을 이용합니다. 그리고 문자열 내부에 $를 이용해서 변수나 식을 포함 할 수도 있습니다. 그러면 바로 위의 예제를 템플릿 문자열을 이용한 예로 바꿔보겠습니다.
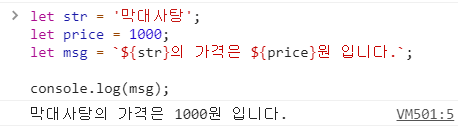
let str = '막대사탕';
let price = 1000;
let msg = `${str}의 가격은 ${price}원 입니다.`;
console.log(msg);
문자열 msg가 훨씬 간단하고 직관적으로 표현되었음을 볼 수 있습니다.
728x90