[Javascript] 전개 연산자
이번에는 ES2015에서 추가된 전개 연산자를 다룹니다.
전개 연산자는 마침표(.)를 세 개 입력하는 연산자입니다.(...)
사용은 배열([]), 객체({}), 함수 인자(())에서만 사용이 가능합니다.
1. apply() 메소드의 대체
전개 연산자의 첫 의의는 apply() 메소드의 대체입니다.
apply() 메소드는 함수에 인자로 배열과 같은 요소를 전달하기 위해 사용하는 메소드입니다. 지금은 전개 연산자만을 다루기도 하고, 이 메소드를 전개연산자로 대체하여 사용하는 것이 편리하기 때문에 apply() 메소드에 대한 자세한 설명은 넘기도록 하겠습니다.
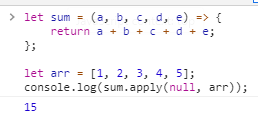
기존에 apply()를 이용하면 다음과 같이 사용했었습니다.
let sum = (a, b, c, d, e) => {
return a + b + c + d + e;
};
let arr = [1, 2, 3, 4, 5];
console.log(sum.apply(null, arr));
이 구문을 전개 연산자를 이용하여 다음과 같이 바꿀 수 있습니다.
let sum = (a, b, c, d, e) => {
return a + b + c + d + e;
};
let arr = [1, 2, 3, 4, 5];
console.log(sum(...arr));
2. 배열에서의 사용
열거 가능한 자료들을 나열, 추출하는데 이용하는 전개 연산자의 배열에서의 사용 예를 알아보겠습니다.
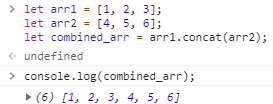
우선 두 배열의 결합입니다. 기존에는 다음과 같이 두 배열을 결합했습니다.
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let combined_arr = arr1.concat(arr2);
//혹은 원시적으로
// let combined_arr = [arr1[0], arr1[1], arr1[2], arr2[0], arr2[1], arr2[2]];
//아니면 이런방법으로
// let combined_arr = [].concat(arr1, arr2);
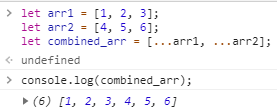
이 구문을 다음과 같이 전개 연산자로 더 간단히 표현할 수 있습니다.
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let combined_arr = [...arr1, ...arr2];
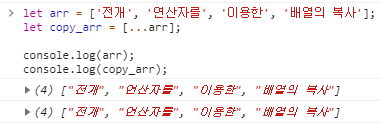
배열의 복사도 다음과 같이 더 간단하게 가능합니다.
let arr = ['전개', '연산자를', '이용한', '배열의 복사'];
let copy_arr = [...arr];
//원래는
// let copy_arr = arr.slice(0); 와 같이 slice() 메소드 등을 이용
3. 객체에서의 사용
이번엔 객체에서의 전개 연산자 사용을 알아보겠습니다.
기존의 객체의 결합은 다음과 같이 이용했었습니다.
let obj1 = {name: '정사각형', horizontal: 4};
let obj2 = {name: '직사각형', vertical: 7};
let combined_obj = Object.assign({}, obj1, obj2);
//혹은 원시적으로
// let combined_obj = { name: obj1.name, ...... };
전개 연산자를 이용하면 객체의 결합도 간단히 표현할 수 있습니다.
let obj1 = {name: '정사각형', horizontal: 4};
let obj2 = {name: '직사각형', vertical: 7};
let combined_obj = {
...obj1,
...obj2,
};
4. others
others 키워드는 전개 연산자에서 사용가능한 독특한 키워드입니다. 전개 연산자가 주로 구조 분해 할당과 함께 사용되기 때문에 구조 분해 할당 포스트를 읽고 오시길 추천드립니다.
2021.05.07 - [Programming/Javascript] - [Javascript] 구조 분해 할당
[Javascript] 구조 분해 할당
ES2015에서 등장한 구조 분해 할당에 대해 다룹니다. 구조 분해는 배열이나 객체의 특정한 자료를 이용할 때 사용하는 방식입니다. 1. 배열의 구조 분해 할당 1-1. 변수에 배열의 값 할당 기존에 배
bamtory29.tistory.com
others는 구조 분해에서 배열이나 객체에서 남은 요소들을 또 다른 배열의 형태로 저장해둡니다. 이때 반드시 앞에 전개 연산자를 붙여야하며 붙이지 않을경우 일반 변수명으로 인식하게 되어 원하는 결과를 얻을 수 없습니다.
let arr = [1, 2, 3];
let [one, ...others];
//one: 1, others: [2, 3];
보시면 one 변수에 arr[0]의 값인 1이 제대로 할당되었고, ...others로 묶은 arr[1]과 arr[2]의 값이 나온걸 볼 수 있습니다.
마찬가지로 객체에서도 others를 이용할 수 있습니다.
let obj = {
key1: 1,
key2: 2,
key3: 3,
};
let {
key1,
...others
} = obj;
참조
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Spread_syntax
velog.io/@recordboy/%EC%A0%84%EA%B0%9C-%EC%97%B0%EC%82%B0%EC%9E%90Spread-Operator