[React] Hooks - useEffect
1. useEffect
useEffect는 컴포넌트가 렌더링될 때마다 특정 작업을 하도록 만드는 Hook입니다. 라이프 사이클 메소드인 componentDidMount나 componentDidUpdate, componentWillUnmount와 비슷하게 작동합니다. 이 Hook가 함수형 컴포넌트에서 라이프 사이클 메소드를 사용할 수 있는 방법 중 하나가 됩니다.
useEffect는 다음과 같이 사용합니다.
useEffect(함수, []);
이때, 두번째 인수로 전달하는 배열은 필수가 아닌 선택사항입니다. 그리고 이 두번째 인수로 배열의 전달 유무, 배열의 내용에 따라서 useEffect는 다른 동작을 하게 됩니다.
지난번에 useState를 배우면서 만들었던 컴포넌트를 계속해서 이용해보겠습니다.
import React, {Fragment, useEffect, useState} from 'react';
const ColorChanger = () => {
const [colorText, setColorText] = useState('검정');
const [color, setColor] = useState('black');
//렌더링 될 때 마다 alert호출
useEffect(() => {
alert('렌더링 완료');
});
return (
<Fragment>
<h1>현재 색상은 <span style={{color}}>{colorText}</span>입니다.</h1>
<button onClick={() => {
setColor('black');
setColorText('검정');
}}>
검정
</button>
<button onClick={() => {
setColor('red');
setColorText('빨강');
}}>
빨강
</button>
<button onClick={() => {
setColor('blue');
setColorText('파랑');
}}>
파랑
</button>
</Fragment>
);
};
export default ColorChanger;
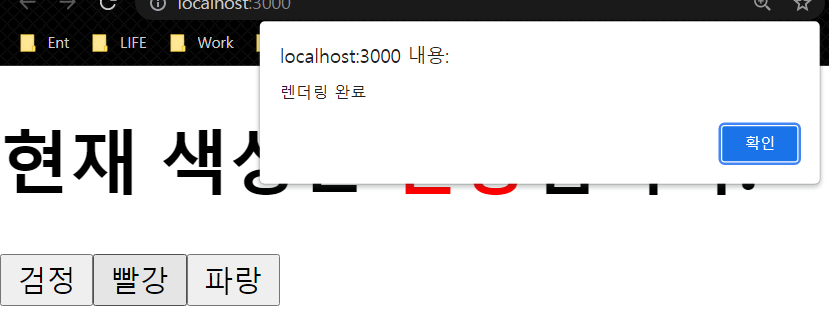
이런식으로 처음 마운트되어 렌더링, 색상 변경되어 리렌더링 될 때 마다 alert가 호출되었습니다.
2. 처음 마운트 될 때에만 useEffect 이용하기
위에서는 처음 마운트되는 경우를 포함해서 이후 업데이트를 하고 리렌더링을 할 때도 useEffect가 호출되었습니다. 그렇다면 만약 componentDidmount 처럼 처음 마운트 되어 렌더링 될 때만 호출하고 싶을 때는 어떻게 할까요?
useState의 두번째 인자로 빈 배열을 넣게 되면 처음 마운트될 때에만 실행이됩니다.
useEffect(함수, []);
useEffect(() => {
alert('렌더링 완료');
}, []);

이렇게 처음 렌더링할 때만 useEffect가 호출이 되고, 업데이트때에는 호출되지 않았음을 볼 수 있습니다.
3. 특정 값의 업데이트에만 렌더링하기
useEffect는 특정 값이 업데이트 될 때에만 실행되게 할 수도 있습니다. 두번째 인자로 배열을 사용하는 것에서 눈치채신 분들도 계시겠지만, 바로 배열에 값을 넣어주는 것 입니다.
useEffect(함수, [값]);
이렇게 두번째 인자로 사용하는 배열안에 업데이트를 감지하고 싶은 값(들)을 넣어서 전달하면 해당 값이 업데이트 될 때만 골라서 호출되게 할 수도 있습니다.
useEffect(() => {
alert('렌더링 완료');
}, [colorText]);

4. clean-up 함수(정리 함수)와 useEffect
clean-up함수(이하 정리 함수)는 컴포넌트를 언마운트하거나 업데이트 직전에 수행할 작업을 지정한 함수입니다. 예를들어 어떤 컴포넌트를 언마운트한다면 그 컴포넌트에서 사용하던 메모리를 풀어주거나 하는 등의 작업들을 위해 정리 함수를 이용하게 됩니다.
정리 함수는 다음과 같이 useEffect 함수 내에서 return으로 함수를 반환하는 방식으로 사용합니다.
useEffect(()=>{
return 정리 함수;
});
useEffect(() => {
alert('렌더링 완료');
return ()=>{
alert('clean-up 함수 호출');
};
}, [colorText]);이렇게 작성한 후 실행을 하면 렌더링 하기 직전에 'clean-up 함수 호출'이라는 alert가 나타납니다.


이렇게 하면 컴포넌트가 업데이트되어서 렌더링 하기 직전마다 정리 함수가 호출이됩니다. 만약 언마운트 직전에만 사용하고 싶다면 두 번째 인자에 빈 배열을 넣어주면 언마운트 직전에만 정리 함수가 호출이 됩니다.
함수형 컴포넌트에서 라이프 사이클 메소드 처럼 이용할 수 있게 만들어주는 useEffect Hook에 대해서 알아봤습니다.
참조
https://ko.reactjs.org/docs/hooks-effect.html
Using the Effect Hook – React
A JavaScript library for building user interfaces
ko.reactjs.org