이번에 소개하는 것은 기술은 아니고 깔끔한 아이콘 디자인을 제공하는 라이브러리를 하나 소개해드리려고합니다.
1. react-icons
https://react-icons.github.io/react-icons
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation (for standard modern project) npm install react-icons --save Usa
react-icons.github.io
위 사이트에서 여러 아이콘들을 구경해보고 사용할 수 있습니다.
우선 라이브러리 설치를 합니다. 공식 페이지에서는 npm을 통해 배포하고 있는데 우리는 리액트에서 계속 yarn을 이용했으므로 역시 yarn을 이용해봅시다.
yarn add react-icons --save
또는
npm install react-icons --save
다음으로 아이콘을 사용할 위치에 import 구문으로 추가를 해줍니다.
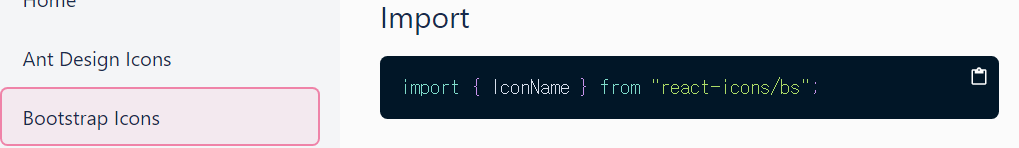
import {아이콘 이름} from 'react-icons/아이콘경로';아이콘 경로라는 것은 아이콘이 속해있는 카테고리를 의미하는데요. 공식페이지 보시면 다음과 같이 나와있습니다.


이런식으로 디자인 카테고리에 따라 마지막에 오는 경로가 달라지게 됩니다.

한번 이 'MdAccessibilityNew'라는 아이콘을 사용해보겠습니다. 그림을 삽입하고 싶은 컴포넌트 혹은 태그 사이에 컴포넌트 형태로 넣으면 됩니다. 아래 예시처럼요.
저는 버튼에 그림을 삽입하고자 다음과 같이 코드를 작성했습니다.
import React from 'react';
import {MdAccessibilityNew} from 'react-icons/md';
const App = () => {
return (
<button>
<MdAccessibilityNew />
</button>
);
};
export default App;
'Programming > React' 카테고리의 다른 글
| [Redux] 리덕스 (0) | 2022.01.04 |
|---|---|
| [React] useState의 비동기적 동작 (0) | 2021.12.27 |
| [React] 리액트 라우터 (0) | 2021.12.11 |
| [React] 컴포넌트 반복하기 (0) | 2021.12.07 |
| [React] 조건부 렌더링 (0) | 2021.12.06 |



댓글