728x90
Hello World!
이미 언어를 배운적이 있다면 굉장히 익숙할 문장입니다. 혹은 배우지 않았더라도 코딩 교육이 장려되기에 어디에선가 한번쯤은 패러디로 들어봤을 문장입니다. 그렇기에 여느 책, 강의, 문서와 마찬가지로 "Hello, World!"문장으로 서두를 띄우려고 합니다.
+자바스크립트에 대한 내용은 html을 어느정도(기초) 알고있다는 가정하에 진행됩니다.
1. 코드 작성 준비
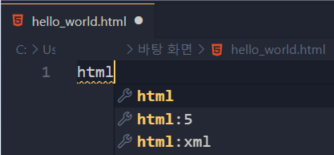
우선 VSCode를 켜고 빈 html 파일을 생성합니다.(확장자가 .html) 그다음 html을 치면 다음과 같은 자동완성이 보이는데 그중 html:5를 선택합니다.

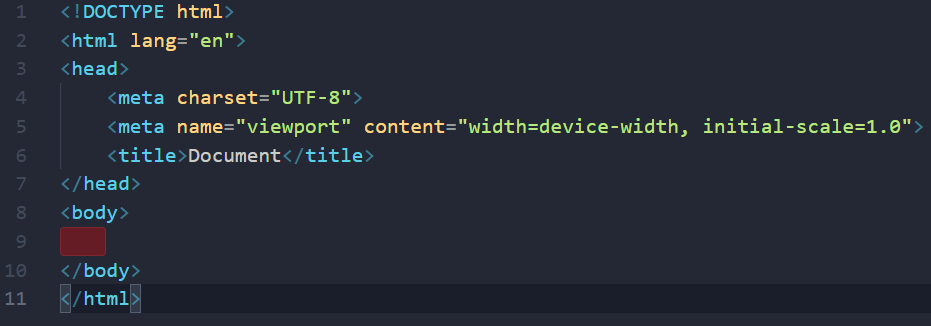
그러면 이렇게 기본 구조가 완성된 html 파일을 자동으로 작성해 줍니다.

혹은 아래 내용을 복사해주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>이렇게 되면 자바스크립트를 사용하기 위한 기초 html 코드가 완성되었습니다.
2. 코드 작성
그럼 이제 코드를 작성하는데 <head>~</head>사이에 다음과 같은 코드를 기술합니다.
<script type="text/javascript">
console.log("Hello, World!");
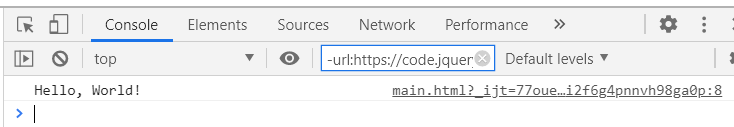
</script>기술한 후 웹페이지를 실행하고 개발자도구(F12)의 콘솔탭을 열면,

"Hello, World!" 문장이 정상적으로 실행되었음을 알 수 있습니다.
<script>탭의 type속성은 스크립트의 종류를 나타내는데 바닐라 자바스크립트(자바스크립트만 사용)의 경우에는 text/javascript 이외에 지정할일은 없으며 html5의 스크립트 기본값이 text/javascript 이기 때문에 생략하여도 됩니다. 그래서 보통 다음과 같이 사용합니다.
<script>
console.log("Hello, World!");
</script>728x90
'Programming > Javascript' 카테고리의 다른 글
| [Javascript] <script>태그의 위치 (0) | 2021.01.26 |
|---|---|
| [Javascript] html 파일에 자바스크립트 삽입하기 (0) | 2021.01.25 |
| [Javascript] 에디터 설치하기 (0) | 2021.01.22 |
| [JavaScript] 개발자 도구 (0) | 2021.01.22 |
| [JavaScript] 자바스크립트 개요 (0) | 2021.01.21 |



댓글