웹 브라우저 상에서 이미지는 많은 역할을 하고 많이 쓰입니다.
이번엔 브라우저에 이미지를 넣는 방법을 알아보겠습니다.
<img> : 이미지를 삽입할 때 사용합니다. 웹에서는 jpg, png, gif 형식의 이미지 확장자 파일만 삽입이 가능합니다.
이미지 삽입방법은 img 태그안에 src속성을 넣어주어 이미지 파일이 있는 경로를 알려주어야 합니다.
<img src="이미지의 경로">


이미지를 넣는건 알겠는데 "경로"라고 하는 익숙하면서도 갑자기 나온 생소한 단어가 눈에 띕니다. 경로는 말그대로 해당 파일이나 문서의 저장공간상의 위치를 말합니다. 이 경로는 이미지말고도 다른 html파일이나, 자바스크립트 파일을 삽입할 때도 사용하기 때문에 알아두어야 합니다. 경로에는 "절대경로"와 "상대경로" 두 가지가 존재합니다.
| 경로 | ||
| 절대경로 | 해당 파일의 전체 URL을 적은 것. 다른 개발자가 만들어 놓은 페이지의 문서나 파일을 연결할 때 사용합니다. 상대경로에 비해 길고 브라우저 주소가 변경되면 경로들을 일일히 수정해야하는 단점이 존재합니다. |
|
| 상대경로 | 현재 작성하고 있는 파일의 위치를 기준으로 두고 연결하는 파일의 위치를 적는 것. 브라우저 주소가 변경되어도 파일의 구조만 유지된다면 경로 수정이 필요가 없습니다. | |
경로를 적을 때 링크하려는 파일이 지금 적은 html파일이 있는 공간에 같이 있을수도 있고, 하위 폴더에, 상위 폴더에 있을 수도 있습니다. 각각의 경우는 다음 표와 같이 사용합니다.
| 경우 | 방법 | 예시 |
| 동일 폴더 | 파일이름 | <img src="파일명"> |
| 상위 폴더 | ../ 파일이름 | <img src="../파일명"> |
| 하위 폴더 | 하위 폴더이름/ 파일이름 | <img src="하위폴더/파일명"> |
폴더가 여러개라면 여러번 사용하면 됩니다. 예를들어 삽입하려는 파일이 상위의 상위폴더에 존재한다면,
"../../파일명" 이런식으로 사용하면 됩니다. 하위폴더의 경우도 마찬가지입니다.
img에는 width와 height라는 속성이 있습니다. 이름에서도 느낄수 있듯이 이미지의 사이즈를 조절해줍니다.



이렇게 자신이 원하는 사이즈대로 이미지를 삽입할 수 있습니다.
태그관련 포스팅중 계속 나오는 말이 있습니다. 바로 화면 낭독기입니다. 그렇다면 화면 낭독기는 이미지를 어떻게 읽어낼까요. 그에 대한 해답은 당연하겠지만 읽지 못한다입니다. 그런점을 보완하기 위해 img태그의 속성에 alt라는 것이 존재합니다.
alt속성 : 이미지에 대한 설명을 넣는 속성입니다. 화면낭독기가 이 설명을 읽어주며, 네트워크문제나 오류가 발생해 이미지를 표시하지 못할때도 이 설명을 띄워줍니다.

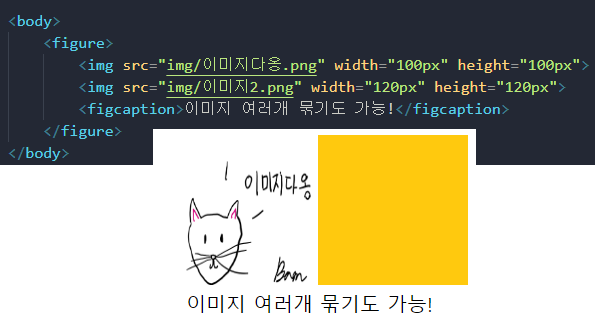
지난 포스트에서 <figure>라는 태그가 나왔었습니다. 지난번에 간략히 설명했지만 다시 설명을 하자면,
<figure>태그는 이미지나 글 단락, 동영상, 표등을 하나의 묶음으로 묶을때 사용합니다. 하나로 묶고 하위의 태그들을 통해 묶은 덩어리들에 대해 설명을 붙이거나 하는등의 행동이 가능합니다.
표에 이름을 붙인 <figcaption>은 또한 이미지에 대해서 설명글 붙이기가 가능합니다.

'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML] 폼 태그 1, 폼 요소 태그들 - 1 (0) | 2020.08.24 |
|---|---|
| [HTML] 링크 관련 태그 (0) | 2020.08.22 |
| [HTML] 표를 만드는 태그 (0) | 2020.08.20 |
| [HTML] 리스트를 만들어주는 태그들 (0) | 2020.08.19 |
| [HTML/CSS] 특수문자 입력하기 (0) | 2020.08.19 |




댓글