콘텐츠와 마진, 패딩을 다루었고 이번엔 마진과 패딩의 사이 테두리에 대한 속성들을 다루려고 합니다.
border-width: 속성 값;
border-width 속성은 테두리의 굵기를 지정합니다. px등의 단위를 이용해 두께를 직접 지정하거나, thin/medium/thick의 키워드를 이용해 굵기를 지정할 수 있습니다.
border-top/bottom/left/right-width를 통해 특정 위치의 굵기를 지정할 수 있습니다.
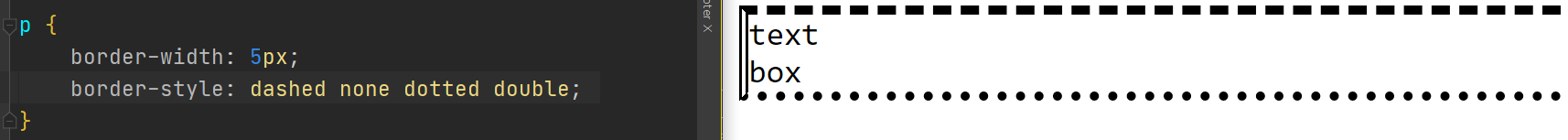
border-style: 속성 값;
border-style은 테두리의 모양을 지정합니다. 속성 값은 아래와 같으며 더 많은 속성 값은 링크에 있습니다.
| 속성 값; | 효과 |
| none | 테두리 없음 (기본 값) |
| dashed | 대시( - )선으로 테두리 표시 |
| dotted | 점선으로 테두리 표시 |
| double | 이중선으로 테두리 표시 |
www.w3schools.com/css/css_border.asp
CSS Borders
CSS Borders CSS Border Properties The CSS border properties allow you to specify the style, width, and color of an element's border. I have borders on all sides. I have a red bottom border. I have a blue left border. CSS Border Style The border-style prope
www.w3schools.com
또한, border-style은 최대 네개의 속성값을 지정할 수 있는데 의미는 다음과 같습니다.
1. 값 한 개: 네 면의 스타일을 지정합니다.

2. 값 두 개: 첫 번째 값은 상단과 하단, 두 번째 값은 좌측과 우측의 스타일을 지정합니다.

3. 값 세 개: 첫 번째 값은 상단, 두 번째 값은 좌측과 우측, 세 번째 값은 하단의 스타일을 지정합니다.

4. 값 네 개: 첫 번째 값부터 순서대로 상단, 우측, 하단, 좌측 스타일을 지정합니다.

border-color: 속성 값;
테두리의 색상을 지정합니다. -width 속성과 마찬가지로 border-top/bottom/left/right-color를 통해 특정 부분에만 색을 입힐 수 있습니다.
마찬가지로 색상 값은 2020/09/27 - [Programming/HTML,CSS] - [HTML/CSS] 색상 표기 로
border-radius: 속성 값;
박스 모서리를 각지거나 둥글게만들 수 있는 속성입니다. 속성 값으로 px, em등의 단위 크기를 직접 지정하거나 백분율을 넣을 수 있습니다. 단위 값이나 백분율이 큰 숫자일수록 둥글어집니다.
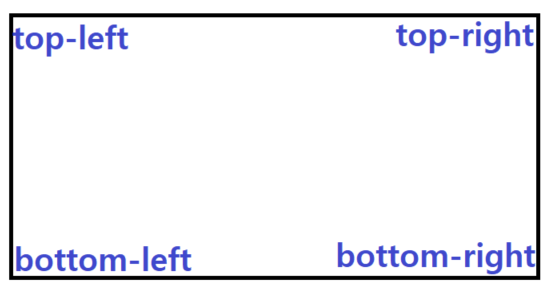
또한 border-radius사이에 아래의 박스 위치 키워드를 집어넣어서 특정 위치의 모서리만 조정할 수 있습니다.( border-top-left-radius 등)

'Programming > HTML, CSS' 카테고리의 다른 글
| [CSS] 박스 모델의 너비 (0) | 2021.01.28 |
|---|---|
| [CSS] 박스 모델 (0) | 2021.01.27 |
| [CSS] 콘텐츠 영역 설정하기 (0) | 2021.01.25 |
| [CSS] 마진(margin)과 패딩(padding) (0) | 2021.01.25 |
| [CSS] 배경 관련 속성 (0) | 2021.01.22 |




댓글