깃허브를 하다보니 리포지토리를 만들고 그 리포지토리에 대한 설명 등을 위해 README.md를 작성하는 일이 많아졌습니다. 처음에는 새로운 걸 또 배워? 하며 막막했지만 이제는 어느정도 편하게 작성할 수 있는 마크다운 문서를 소개해드리려고 합니다.
1. 마크다운
마크다운은 마크업 언어(태그 등을 이용해 문서의 구조를 표기하는 언어)입니다. 일반 텍스트로만 이루어져 있고 이들을 통해 문서의 다양한 서식을 만들 수 있게 해줍니다. 다른 마크업 언어에 비해서 배우기도 사용하기도 쉽기때문에 많이 사용되고 있는 마크업 언어이기도 합니다.
2. 문법
2-1. 제목
제목은 #으로 표시할 수 있습니다. 총 6단계 크기까지 지원하며 html의 h태그를 생각하면 쉽습니다.
# 큰 제목 (like h1 tag)
## 덜 큰 제목 (like h2 tag)
###
####
#####
######


제목에 대해서 큰 제목과 중간 제목은 -와 =로도 사용이 가능합니다.
큰 제목
==============
작은 제목
------------------------


2-2. 개행
줄바꿈인 개행은 엔터 키 한 번으로는 사용할 수 없습니다.


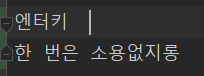
개행은 스페이스바 두 번으로 구분합니다. (아래 사진에서 커서 위치 주목! 스페이스바 두 번임!)
개행은()()스페이스바()()두번으로 합니다.
()는 스페이스바라고 가정


문단 구분은 엔터키 두 번으로 구분합니다.
첫 문단
두번째 문단


2-3. 문체
이탤릭체는 다음과 같이 사용합니다.
*이탤릭체*
_이탤릭체_
볼드체는 다음과 같이 사용합니다.
**볼드체**
__볼드체__


인용구는 다음과 같이 사용합니다.
>인용구


하이퍼링크 삽입은 다음과 같이 사용합니다.
[링크 이름](주소)

2-4. 리스트
순서 없는 리스트는 다음과 같이 사용합니다.
- 리스트 내용
- 리스트 내용
- 리스트 내용


순서 있는 리스트는 다음과 같이 사용합니다.
1. 리스트 내용
2. 리스트 내용
3. 리스트 내용


2-5. 테이블
테이블(표)는 여러므로 유용한 시각화 자료로 다음과 같이 생성합니다.
|테이블|테이블|
|---|---|
|테이블|테이블|

원하는 모양대로 열과 행을 늘려서 사용하시면 됩니다.
추가적으로, 테이블 내부의 글자 정렬은 다음과 같이 콜론을 이용합니다. (기본값은 왼쪽 정렬)
|테이블|테이블|테이블|
|:---|:---:|---:|
|왼쪽 정렬|가운데 정렬|오른쪽 정렬|

2-6. 소스코드
마크다운에도 소스코드를 삽입할 수 있어서 굉장히 편리하게 이용할 수 있습니다. 소스코드 삽입은 틸드(~) 혹은 백틱(`)을 이용해서 다음과 같이 사용이 가능합니다.
```
소스코드
```
(또는)
~~~
소스코드
~~~
```
console.log('Hello world!');
```
~~~
console.log('Hello world!');
~~~
2-7. 이미지
마크다운에서 이미지를 삽입하는 방식은 링크를 삽입하는 방식과 유사합니다.

대체 이미지(alt)는 이미지가 어떤 문제로 인해 로딩되지 않았을 때 대신해서 나타날 글자를 의미합니다. 이미지 링크는 이미지가 존재하는 링크를 넣으면 되고, 이미지 설명은 이미지에 대한 설명 텍스트를 삽입합니다.(<img> 태그의 title 속성 역할을 합니다.)
대체 이미지 텍스트와 이미지 설명은 생략이 가능합니다. 다만 대체 이미지 텍스트의 [대괄호]를 생략할 수는 없습니다.
참조
https://ko.wikipedia.org/wiki/%EB%A7%88%ED%81%AC%EB%8B%A4%EC%9A%B4
마크다운 - 위키백과, 우리 모두의 백과사전
ko.wikipedia.org
'Programming > CS' 카테고리의 다른 글
| JSON (0) | 2021.11.02 |
|---|---|
| HTTP - HyperText Transfer Protocol (0) | 2021.10.28 |
| 라이브러리와 프레임워크 (0) | 2021.10.16 |
| 테스트 주도 개발 TDD (0) | 2021.10.15 |
| Ajax (0) | 2021.10.15 |

댓글